| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
- SQL
- NVL
- 데이터 전처리
- 정밀도
- NULLIF
- 비지도학습
- ifnull
- 감정은 습관이다
- recall
- CASE WHEN
- 웹서비스 기획
- 백엔드
- 결정트리
- five lines challenge
- 빠르게 실패하기
- Normalization
- DecisionTree
- 지도학습
- 데이터 분석
- sorted
- 데이터 프로젝트
- layer normalization
- 평가 지표
- LAG
- beautifulsoup
- 강화학습
- 오차 행렬
- nvl2
- 재현율
- Batch Normalization
- Today
- Total
Day to_day
[하루한끼_백엔드] Typescript로 백엔드 개발 환경 만들기 본문
팀프로젝트를 하면서 나는 두개의 역할이 있었는데, 백엔드와 데이터 분석이다. 사실 저번 첫번째 프로젝트할 때 백엔드겸 팀장으로서 기능을 만들어서 프론트로 넘겨준다는게 재미있고 시간이 없어 많은 것들을 도전해보진 못했지만 챌린지있는 작업인 것 같아서 이번 프로젝트에도 백엔드 포지션으로 갔다.
그런데 첫번째 프로젝트에선 엘리스에서 제공해주던 기본 코드가 있었고, JavaScript로 개발 환경이 만들어져있었다. 그래서 환경 만들기엔 큰 어려움없이 MVP에만 집중했는데 이번 프로젝트는 레포지토리만 존재했다...
나는 타입스크립트가 JavaScript 언어를 보완하기 위해서 사용되며 많은 개발자들이 프론트, 백 상관없이 사용된다는 것은 알고있었다. 하지만 문법이나 예시 파일 하나도 본적이 없어서 사실 사용할 생각을 전혀 안했었다. 그런데 첫 백엔드 코치님과 이야기를 나누며 이번엔 좀 더 업그레이드 시켜보자!! 하여, 언어는 타입스크립트, DB는 MongoDB를 사용하기로 했다.
Typescript로 express 설정
$ yarn init
Terminal에서 yarn init을 실행 후 package.json 파일을 생성한다.
필요한 모듈 설치
$ yarn add --dev nodemon
—dev는 전역적인 것이 아니라 지역적으로 설치하고 싶을때 dev를 추가한다.
npm install <package명> 대신 yarn을 사용하고 싶을 땐, yarn add <package명> 명령어를 통해서 설치한다.
$ yarn add -D typescript ts-node
이것도 로컬(지역적)로 typescript와 ts-node를 한번에 설치한다.
일반적으로 node.js를 사용할 땐 타입스크립트 파일을 읽을 수 없다. 그래서 ts-node를 설치해주어야 하는 것!
$ yarn add @types/node
node에 사용되는 TypeScript의 타입 정의를 가져오기 위해서 @type/node 모듈을 설치한다.
typescript와 ts-node가 잘 설치되었다면 초기화 과정을 거쳐야한다.
$ yarn tsc --init
위의 명령어를 입력하면 tsconfig.json 파일이 생성된다.
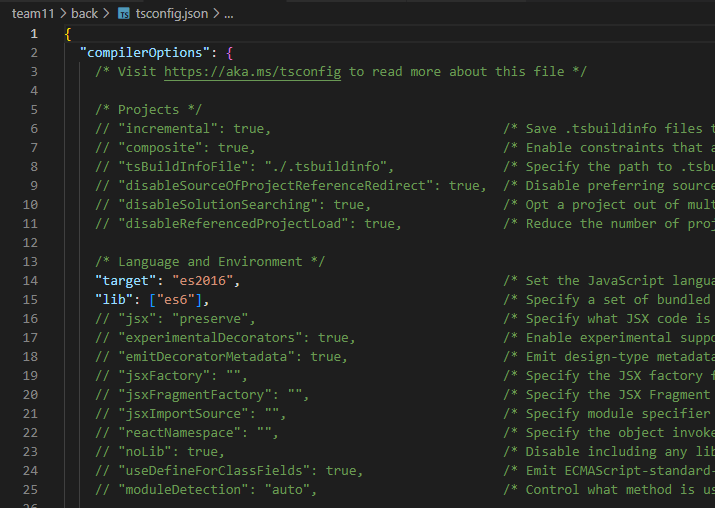
tsconfig.json 파일을 펼쳐보자

처음엔 이런식으로 주석처리가 굉장히 많이 되어있다.
이것을 설정해줘야 될 것을 해주고 넘어가야한다.
세부 설정
{
"compilerOptions": {
"target": "es5", // 'es3', 'es5', 'es2015', 'es2016', 'es2017','es2018', 'esnext' 가능
"module": "commonjs", //무슨 import 문법 쓸건지 'commonjs', 'amd', 'es2015', 'esnext'
"allowJs": true, // js 파일들 ts에서 import해서 쓸 수 있는지
"checkJs": true, // 일반 js 파일에서도 에러체크 여부
"jsx": "preserve", // tsx 파일을 jsx로 어떻게 컴파일할 것인지 'preserve', 'react-native', 'react'
"declaration": true, //컴파일시 .d.ts 파일도 자동으로 함께생성 (현재쓰는 모든 타입이 정의된 파일)
"outFile": "./", //모든 ts파일을 js파일 하나로 컴파일해줌 (module이 none, amd, system일 때만 가능)
"outDir": "./", //js파일 아웃풋 경로바꾸기
"rootDir": "./", //루트경로 바꾸기 (js 파일 아웃풋 경로에 영향줌)
"removeComments": true, //컴파일시 주석제거
"strict": true, //strict 관련, noimplicit 어쩌구 관련 모드 전부 켜기
"noImplicitAny": true, //any타입 금지 여부
"strictNullChecks": true, //null, undefined 타입에 이상한 짓 할시 에러내기
"strictFunctionTypes": true, //함수파라미터 타입체크 강하게
"strictPropertyInitialization": true, //class constructor 작성시 타입체크 강하게
"noImplicitThis": true, //this 키워드가 any 타입일 경우 에러내기
"alwaysStrict": true, //자바스크립트 "use strict" 모드 켜기
"noUnusedLocals": true, //쓰지않는 지역변수 있으면 에러내기
"noUnusedParameters": true, //쓰지않는 파라미터 있으면 에러내기
"noImplicitReturns": true, //함수에서 return 빼먹으면 에러내기
"noFallthroughCasesInSwitch": true, //switch문 이상하면 에러내기
}
}
하나씩 바꿔도 괜찮지만 나는 그냥 명령어로 다 설정해버렸다.
$ yarn tsc --init --rootDir src --outDir ./bin --esModuleInterop --lib ES2015 --module commonjs --noImplicitAny true
명령어 설명
- --init : tsconfig.json 파일을 생성한다.
- --rootDir : 소스 파일이 들어갈 루트 폴더
- --outDir : 컴파일된 파일이 들어갈 폴더
- --esModuleInterop : CommonJS 모듈을 import 하기 쉽게 해준다.
- --lib : 추가 라이브러리를 지정한다.
- --module : 프로그램의 모듈 시스템을 지정한다. Node는 CommonJS를 지원함
- --nolmplicitAny : 암시적으로 any 타입으로 추론되면 에러를 발생 시킨다.
target: es2016
module: commonjs
lib: es6
outDir: ./bin
rootDir: src
strict: true
esModuleInterop: true
skipLibCheck: true
forceConsistentCasingInFileNames: true
결과적으로 위의 내용만 주석이 해제되고 설정된것을 볼 수 있다.
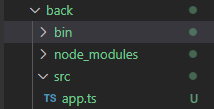
tsconfig.json 파일에 지정한것처럼 src 폴더와 bin 폴더를 만들어주고, src 폴더에 app.ts 파일을 만든다.

`app.ts` 파일에 테스트할 내용을 채워준다.
import express from 'express'
const app = express()
app.get('/', (req, res) => {
console.log(req)
res.send('ok')
})
app.listen(3000)localhost:3000 에서 서버를 연결해주기 위해서 간단하게 get요청을 보내보았다.
$ yarn tsc
내용 입력 후 컴파일(javascript)로 변환하는 과정이 필요하다.
아까 만든 bin 폴더에 app.js 파일이 생성될 것이다.
`app.js` 파일이다
"use strict";
var __importDefault = (this && this.__importDefault) || function (mod) {
return (mod && mod.__esModule) ? mod : { "default": mod };
};
Object.defineProperty(exports, "__esModule", { value: true });
const express_1 = __importDefault(require("express"));
const app = (0, express_1.default)();
app.get('/', (req, res) => {
console.log(req);
res.send('ok');
});
app.listen(3000);$ yarn ts-node ./src/app.ts해당 명령어를 통해서 app.ts파일을 실행시켜 볼 수있다.
서버가 연결되면서 localhost:3000 페이지에서 ‘ok’를 볼 수 있다.
추가로 깔아줘야 할 것
$ yarn add --dev tsconfig-paths
그리곤 package.json 내용을 추가해준다.
"scripts": {
"build": "tsc",
"serve": "nodemon --exec ts-node -r tsconfig-paths/register src/app.ts"
}
}
nodemon —exec는 nodemon이 exec로 뒤의 것(ts-node)를 실행시킨다는 의미
-r tsconfig-paths/register 는 뒤에 경로를 연결해준다.
결국 나는 src/app.ts 파일 경로에 접근해서 nodemon이 실행시켜준다는 의미.
추가로
"scripts": {
"build": "tsc", // js로 컴파일 시켜준다.
"start": "nodemon --exec ts-node bin/app.js", // 컴파일 된 파일을 실행시킨다.
"serve": "nodemon --exec ts-node -r tsconfig-paths/register src/app.ts" // 컴파일 전에 테스트로 해볼수있는 것
}명령어는 yarn build , yarn start , yarn serve 의 명령어를 사용하면 된다.
REFERENCE
'Project' 카테고리의 다른 글
| [하루한끼_데이터] 데이터 전처리 1 (0) | 2022.11.02 |
|---|---|
| [하루한끼_백엔드] Express Request 확장하기 (1) | 2022.11.01 |
| [하루한끼_백엔드] 타입스크립트 기본 문법 (0) | 2022.10.27 |
| [하루한끼_데이터] 식품별 생산부터 소비자까지 온실가스 배출량 시각화 하기 (0) | 2022.10.25 |
| [하루한끼_기획] 환경 데이터를 이용한 프로젝트 (0) | 2022.10.25 |




